типсы и формы
Вопрос наращивания ногтей на типсах или на формах часто вызывает много споров как между мастерами, так и между клиентами. С одной стороны многие считают, что наращивание на типсы более прочное, однако и типсы и формы – это лишь подложка для материала, с помощью которого происходит моделирование ногтей, и именно от него и от профессионализма мастера зависит прочность нарощенных ногтей. С другой стороны есть мнение, что наращивание на типсы – это уже устаревший способ наращивания ногтей. Да, он появился задолго до форм, однако до сих пор активно используется. Рассмотрим основные моменты, от которых зависит выбор способа наращивания на типсы или на формы.
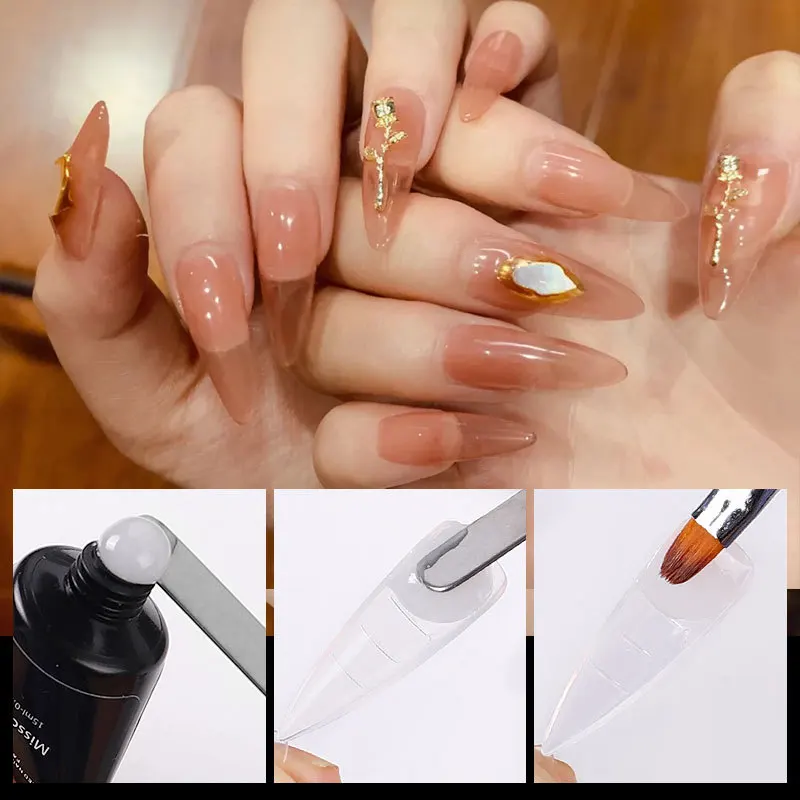
Что такое типсы?
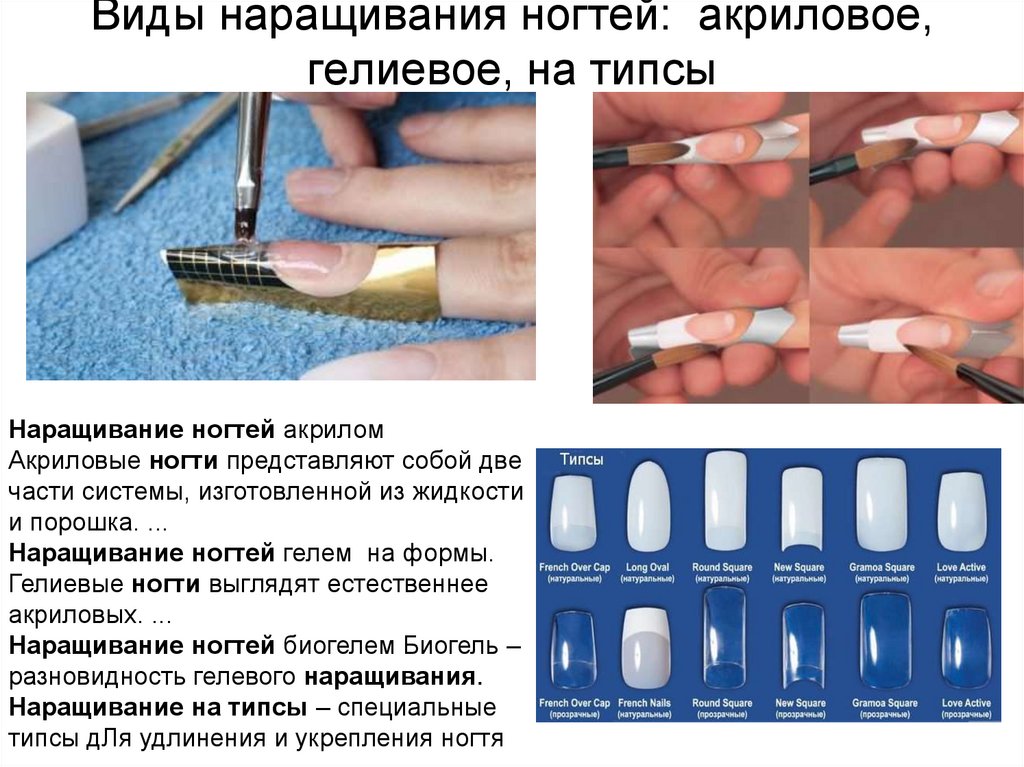
Типсы (англ. tip – кончик) – это пластмассовые формы, имитирующие натуральный ноготь. Изготавливаются они чаще всего из ABS пластика (акрилонитрил-бутадиен-стирол). Он достаточно прочный, не смотря на тонкость типса, в меру эластичный и легко запиливается. При этом материал абсолютно безопасен для человека.
Виды типсов
- В зависимости от формы типсы бывают прямые, зауженные, загнутые, классические и т.п.
- По цвету различают прозрачные, белые, матовые, цветные типсы, типсы с готовым дизайном или френчем, типсы натурального цвета.
- Бывают контактные и бесконтактные типсы в зависимости от наличия или отсутствия контактной зоны. Именно на нее приклеиваются типсы к ногтям. Контактная зона более тонкая, чем сам типс для удобства работы при спиливании перехода между натуральной ногтевой пластиной и типсом. Она также может иметь различную форму, быть маленькой или более глубокой. Это можно легко увидеть по стоп-линии, которая отделяет контактную зону от свободного края типса.
Продаются типсы обычно в наборе для всех ногтей, поэтому имеют различныю ширину и контактную зону, благодаря чему их легко подобрать под каждый ноготь индивидуально. Если где-то что-то не стыкуется, типс всегда можно подпилить пилкой для искусственных ногтей.
Типсы крепятся к ногтю с помощью специального клея, который наносится на контактную зону, после чего прижимается к ногтю и прочно фиксируется на нем.
Что такое формы?
Формы для наращивания ногтей – это особые шаблоны с нанесенной на них градацией для контроля длины моделируемых ногтей. Они могут быть изготовлены из бумаги с покрытием полимером или металлом, из пластика, из полимера, на основе металлической фольги или же комбинацией всех выше перечисленных материалов. Формы могут быть многоразовыми и одноразовыми. Первые, конечно, практичные, однако не всегда позволяют правильно подстроиться под форму натурального ногтя. Поэтому сейчас в работе мастера чаще всего используют одноразовые бумажные формы.
Бумажные формы также могут быть различного размера, конструкции и формы:
- Овальные используются для вытянутых ногтевых пластин
- Квадратные удобно использовать в случае наращивания на трапецевидных, квадратных или плоских ногтях, на ногтях, имеющих нестандартную форму.

- Миндалевидная форма считается универсальной, так как подходит для большинства ногтей.
Когда лучше типсы, а когда формы?
В большинстве случаев выбор типс или форм для наращивания ногтей обуславливается не желанием клиента или мастера, а необходимостью, и зависит от формы и состояния ногтей.
И мастера должны уметь это определять и владеть обеими технологиями.
- Миндалевидная или овальная форма. Если ногти правильной формы, не имеют никаких изъянов, то наращивать можно любым способом. Единственное, что стоит помнить, чтобы подставить формы под ноготь, свободный край должен иметь длину как минимум 1-2 миллиметра. Если же его вообще нет, то здесь однозначно типсы!
- Плоская форма. Для наращивания пойдут как типсы, так и формы, но выбор может зависеть от ширины ногтевого ложа: если оно широкое, то лучше выбрать формы, так как ширины типса для некоторых ногтей может не хватить.
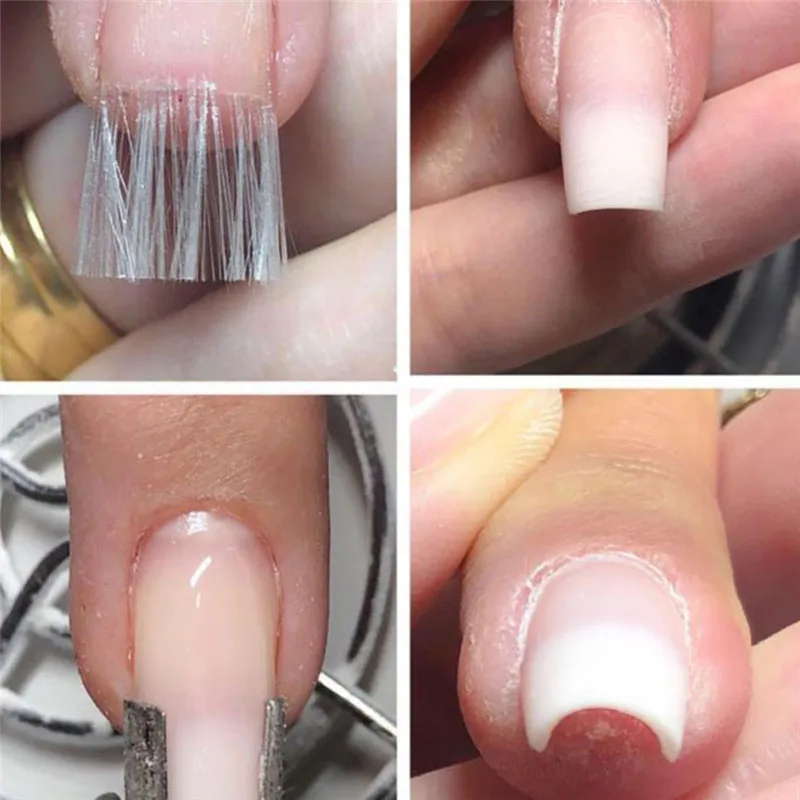
- Обкусанные или обломанные ногти («Грызуны»).
 Здесь наращивание лучше проводить на типсах с небольшой контактной зоной, так как поверхность ногтя неровная и часто «утопает» в подушечках. Здесь также важно правильно подготовить ногти к наращиванию, максимально ровно спилив все неровности.
Здесь наращивание лучше проводить на типсах с небольшой контактной зоной, так как поверхность ногтя неровная и часто «утопает» в подушечках. Здесь также важно правильно подготовить ногти к наращиванию, максимально ровно спилив все неровности. - Загнутые вниз ногти. Здесь только формы. При этом стоит аккуратно подогнать их под линию улыбки. Если у вас универсальные формы, то это можно сделать маникюрными ножничками, вырезав необходимую форму улыбки.
- Трапецевидные ногти. Здесь лучше будет выбрать типсы с маленькой контактной зоной и более загнутые. Классические подходят не очень хорошо и сокращают срок носки. Предварительно ноготь трапецевидной формы коротко опиливается.
Правильность выбора типсов или формы при наращивании приходит с опытом и наметанный глаз с первого взгляда на ногти определит, что подойдет лучше.
Татьяна Самаль
Выбираем способ наращивания ногтей: типсы или формы? | Красивые ногти
Итак, прежде чем сделать выбор, типсы или формы, нужно разобраться в этих понятиях, понять, чем они отличаются друг от друга. И лишь потом приступать к процедуре наращивания ногтей.
И лишь потом приступать к процедуре наращивания ногтей.
Типсы используются для удлинения свободного края ногтевой пластины. Это эластичный пластик, который может быть матовым, прозрачным, чисто белым либо цветным. Кроме того, форма типсов также может быть разной. Чтобы соединить типс и натуральный ноготь, применяется особый клей.
Формами для наращивания ногтей называют специальный шаблон (тефлоновый либо бумажно-тефлоновый) , на который нанесена определенная шкала (разметка) . Формы металлические и тефлоновые считаются многоразовыми, поэтому их нужно дезинфицировать и стерилизовать после каждого применения. А вот бумажные формы являются одноразовыми. Что касается профессиональных специалистов, то в последнее время они применяют лишь бумажные формы.
Что же выбрать? Ногти на типсах или на формах? По мнению некоторых мастеров ногтевого сервиса, наращивание на формах выполняется сложнее, нежели на типсах, однако это относится лишь к уровню профессионализма того или иного мастера, который выбирает самостоятельно тот материал, с которым он предпочитает работать с определенным клиентом.
Кто-то утверждает, что ногти на типсах намного прочнее, нежели на формах. Однако это не так, поскольку степень прочности ногтей находится в зависимости от того, как выстроена сама структура ногтя, а также от правильного подбора метода наращивания. Дело в том, что у всех людей разные ногти. У кого-то в форме трамплина, у кого-то — плоские или даже обкусанные, а некоторых — с крупными подушками. При этом для каждого определенного вида необходимо подбирать тип типсов.
В частности, ногти, растущие вниз, крайне нежелательно наращивать на типсы, тогда как трамплинообразные ногтевые пластины нельзя наращивать на формах. Кто-то даже полагает, что чем более толстым является типс, тем дольше продержатся ногти. Данное утверждение также неверно, поскольку натуральный ноготь должен нести вес типса с весом материала. Кроме того, наращенный ноготь по форме получается не совсем изящным и красивым, когда применяются чересчур толстые типсы. Однако, всегда хочется, чтобы ногти не зависимо от метода наращивания, смотрелись, как натуральные.
В процессе наращивания типс их нужно подбирать с точностью до 1 мм под ширину каждой конкретной ногтевой пластины, соединять с ногтем с помощью особого клея, чтобы не было «пузырей», поскольку в дальнейшем, если они все-таки образуются, типс и натуральный ноготь будет сцепляться не очень хорошо. Если типс приклеен качественно, то в ходе выпиливания мастеру не доставляет трудности создать необходимую форму.
В случае применения формы, в первую очередь, нужно правильно поставить сами формы. Если она поставлена ненадлежащим образом, то и ноготь будет смоделирован неправильно.
Типсы или формы, что лучше? Это зависит от разных факторов, особенно, от формы ногтевых пластин. Ногти могут быть нормальными, плоскими, трамплинообразными (рост идет вверх) , растущими вниз. Также можно встретить короткие, так называемые «обкусанные» пластины с высокими подушечками.
Естественно, что нормальные ногти с четкой формой пластины не вызывают у мастера маникюра никаких трудностей при наращивании. В этом случае выбор способа наращивания будет зависеть от той системы, по какой происходит наращивание, от вкусов клиента и уровня профессионализма мастера.
В этом случае выбор способа наращивания будет зависеть от той системы, по какой происходит наращивание, от вкусов клиента и уровня профессионализма мастера.
При узких ногтях в виде трамплина лучше воспользоваться моделированием на типсах. В этом случае свободный край ногтевой пластины опиливается довольно коротко, а толщина убирается пилкой. Затем выбирается типс, который будет точно соответствовать форме натуральной ногтевой пластины. Здесь подбираются типсы, имеющие хорошо выраженную арку и С-изгиб и небольшую контактную зону. При применении типсов традиционной формы, получившийся между типсом и ногтем зазор заполняют клеем.
Однако эта форма ногтей позволяет нарастить их и на формах, но выполнить это уже сложнее.
Если ногти плоские, то здесь подходит любое наращивание ногтей (типсы или формы) . Однако, когда ногти довольно широкие, то лучше воспользоваться формами, поскольку не всегда в арсенале мастера есть типсы, подходящие по размеру. В такой ситуации новую форму составляют из двух посредством вырезания и наклейки одна на другую.
Когда выбираются типсы, их следует заранее подготовить, для чего пилкой спиливается контактная зона до требуемого размера или подбираются готовые типсы с зоной требуемой формы.
Для загибающихся вниз ногтей больше подходят формы, поскольку в ходе отрастания ногтя свободный край пластины станет загибаться вниз. Важно только выбрать форму, которая будет подходить по линии улыбки.
В ситуации с обкусанными ногтями лучше воспользоваться типсами с малой контактной зоной. Здесь важно правильно выбрать клей. Поскольку поверхность этих ногтей обычно неровная, причем еще и с высокими подушками, то лучше воспользоваться гелеобразным клеем, способным заполнить неровности и создать особую «платформу» для типса. В крайней ситуации, профессиональный мастер может выкладывать кончик ногтевой пластины прямо на ногтевом ложе.
Таким образом, выбор способа наращивания ногтей (формы или типсы) зависит от состояния натуральных ногтей каждого конкретного клиента, а также от степени профессионализма самого мастера.
15 советов по созданию лучших форм
Хотите собирать данные, не утомляя пользователей? Создавайте лучшие формы!
Дизайн форм UX играет ключевую роль в том, чтобы сделать ваш сайт удобным для пользователей. Если вы уже предприняли шаги для улучшения взаимодействия с пользователем, вам также не следует упускать из виду свои формы. Для цифрового дизайна продукта и маркетинга через цифровые каналы формы имеют большое значение для роста продукта, оптимальной конверсии и лучшего взаимодействия.
Формы могут служить различным целям, таким как простая регистрация, многоэтапный сбор данных, обращение в службу поддержки, информация для выставления счетов или регистрация. Просто убедиться, что UX для веб-сайта недостаточно, вам нужно будет проверить эти идеи, чтобы убедиться, что ваши формы работают великолепно. Следующие правила дизайна UX-форм сделают современные веб-формы более интуитивно понятными и привлекающими внимание.
Создание удобных форм еще никогда не было таким простым. Конструктор форм WordPress с множеством опций может стать отличным решением. Поскольку они не требуют навыков программирования, и вы можете использовать их для создания опросов, викторин, помимо создания контактной формы, мы предлагаем вам использовать плагин формы WordPress.
В бегах? Добавьте эту статью в закладки и ознакомьтесь с этим двухминутным обзором, если вам нужен краткий обзор:
Создайте лучшие формы с помощью этих полезных советов
Если вы считаете, что формы являются незаменимым элементом онлайн-бизнеса, начните заботиться о них Cегодня. В этой статье вы познакомитесь с 15 рекомендациями по разработке лучших форм и сделаете их более удобными для UX.
- Соблюдайте краткость и простоту формы
- Соблюдайте выравнивание разделов
- Один столбец против нескольких столбцов
- Фрагментация формы для постепенного ответа
- Размещение всплывающих подсказок/справочных сообщений и руководство пользователя
- Ограничения для каждого поля
- Придайте своей форме вдохновляющий заголовок 100030
Форма должна быть короткой и простой
Спрашивайте своих пользователей как можно меньше. Старайтесь собирать только актуальную информацию и отбрасывайте ненужные поля ввода. Например, не дублируйте поле пароля, вместо этого позвольте пользователям видеть пароль, который они собираются создать. Работая с дизайном формы, «меньше значит больше» — идеальный принцип.
Старайтесь собирать только актуальную информацию и отбрасывайте ненужные поля ввода. Например, не дублируйте поле пароля, вместо этого позвольте пользователям видеть пароль, который они собираются создать. Работая с дизайном формы, «меньше значит больше» — идеальный принцип.
Кроме того, не запрашивайте слишком много информации за один шаг и не пытайтесь отбросить ненужную информацию. Допустим, у вас есть услуга хостинга, и вам не требуется отчество пользователя — не просите его. Другим примером может быть опрос, в котором вам не нужен номер телефона пользователя, поэтому оставьте его так.
Следуя этой практике, вы можете обеспечить:
- Более быстрое время заполнения
- Избавление пользователей от разочарования
- Повышение коэффициента конверсии при отправке форм
Вернуться к началу ⬆️
Сохраняйте выравнивание секций
Выравнивание приятно для глаз и помогает улучшить структуру, чтобы сделать ее визуально приятной. Расположение текста и мультимедиа наиболее оптимальным образом может сделать дизайн эффективным, масштабируемым и действенным, и в этом заключается идея выравнивания.
 Слева, по центру, справа — есть несколько настроек, которые вы можете выбрать. Но убедитесь, что вы не смешиваете все эти выравнивания в одном ведре; старайтесь соблюдать единообразие.
Слева, по центру, справа — есть несколько настроек, которые вы можете выбрать. Но убедитесь, что вы не смешиваете все эти выравнивания в одном ведре; старайтесь соблюдать единообразие.Какие подходы вы собираетесь использовать, зависит от вашего дизайна. Вы можете попробовать другое позиционирование, но без выравнивания макет формы будет выглядеть беспорядочно. Расположение текста метки рядом с полем ввода обеспечивает лучшее понимание пользователями.
Однако при правильном выравнивании будут обеспечены следующие результаты:
- Формы будут выглядеть лучше
- Пользователи могут получить очаровательный опыт
Совет: Держите этикетки выровненными по левому краю
Вернуться к началу ⬆️
Одноколоночный или многоколоночный
В естественном направлении взгляд движется сверху вниз. Сохранение вашей формы с одним столбцом может дать вашим пользователям легкий поток, чего вы не можете гарантировать с макетом из нескольких столбцов.
 Тем не менее, вам не обязательно проектировать его как один столбец. Если вы считаете это необходимым, вы можете.
Тем не менее, вам не обязательно проектировать его как один столбец. Если вы считаете это необходимым, вы можете.Если вы не можете выбрать один столбец или два, мы предлагаем вам выбрать один. Исследования показывают, что участники могут быстрее заполнять формы, используя форму с одним столбцом. Пользователи, скорее всего, откажутся от формы, если она занимает слишком много времени или кажется сложной. Здесь возникает дилемма: должны ли вы хранить поля ввода формы в одном столбце и делать их «длинными» или должны разумно расположить их в нескольких (желательно не более двух или трех) столбцах и дать пользователям иллюзию формы. будучи маленьким. Это решение полностью зависит от вас, и вы должны сделать мудрый выбор в зависимости от ваших требований и предыдущего поведения пользователей.
Ниже перечислены два преимущества:
- Респонденты могут легко и четко просматривать формы
- Прокрутка без отвлекающих факторов
Совет: Один столбец лучше всего подходит для форм с несколькими полями ), а для длинных форм требуется несколько столбцов.

Вернуться к началу ⬆️
Фрагментация формы для постепенного ответа
Прежде чем перейти к сути, давайте поговорим об идее, совершенно не относящейся к теме. Как вы думаете, какой из следующих форматов телефонных номеров легче запомнить: +18067442444 или +1 806-744-2444? Я почти абсолютно уверен, что вы пойдете на второй.
Человеческий мозг любит работать с более простыми процессами, а не со сложными. Именно поэтому нам легче запомнить 11-значный номер телефона, если фрагментировать его на мелкие кусочки. В конце концов, вы фактически выполняете ту же задачу, но обманываете свой мозг, заставляя его думать, что вы делаете меньше или выбираете более короткий путь.
То же самое для любых других случаев. Если вы сможете обмануть мозг своих пользователей, заставив их думать так же, коэффициент конверсии ваших форм удвоится втрое, если не взлетит до небес!
Этот наконечник особенно подходит для больших форм. Если ваша форма содержит много полей, разделите их на смысловые группы, используя дополнительные пробелы или разрывы разделов.
 Такой подход вызывает у респондентов чувство постепенности ответа, в то время как они могут оставить его незавершенным, если вы сделаете это иначе.
Такой подход вызывает у респондентов чувство постепенности ответа, в то время как они могут оставить его незавершенным, если вы сделаете это иначе.Вы можете сохранить имя и адрес электронной почты участника в первом разделе, затем личные данные и, возможно, другую информацию в следующем разделе. Платежный адрес может идти сразу после имени и адреса электронной почты, если вы являетесь поставщиком услуг.
Итак, как форма может быть более полезной, группируя:
- Давая пользователям ощущение прогресса, не сбиваясь с толку и не проходя через длительный процесс
- Логические группы становятся более понятными
Профессиональный совет: Упорядочите заказ от простого к сложному. Сначала возьмите основную информацию.
Вернуться к началу ⬆️
Размещайте всплывающие подсказки/справочные сообщения и направляйте пользователя
Было бы намного лучше, если бы пользователи получали сообщение типа «Пожалуйста, введите действующий номер карты» прямо тогда, когда они вводят какую-либо информацию.
 С другой стороны, это утомительно, если они видят предупреждение перед отправкой после того, как потратят время на полное заполнение формы.
С другой стороны, это утомительно, если они видят предупреждение перед отправкой после того, как потратят время на полное заполнение формы.Если вы сделаете свои поля полезными, пользователям понравится идти дальше; иначе они уйдут. Создание отличного впечатления в первый раз побуждает пользователей возвращаться снова. Вкратце: встроенная проверка помогает пользователям правильно вводить информацию. Если нет, появится сообщение о том, что кто-то делает неправильно.
Встроенная проверка формы может быть удобной двумя способами:
- Немедленно сообщать им, если они делают ошибки и что это такое
- Это сэкономит время и усилия
Совет: Не позволяйте встроенной проверке работать в режиме реального времени. Более практично показывать сообщение об ошибке после того, как пользователь заполнит поле.
Вернуться к началу ⬆️
Ограничения для ввода данных в поле
Тип данных не одинаков в каждом поле. Некоторые из них имеют текст, другие — числовые, а некоторые требуют буквенно-цифровых.
 В зависимости от типа ввода вы должны запретить своим пользователям вводить неправильные данные. Чтобы уменьшить количество ошибок и непрерывный отказ, эти ограничения необходимы.
В зависимости от типа ввода вы должны запретить своим пользователям вводить неправильные данные. Чтобы уменьшить количество ошибок и непрерывный отказ, эти ограничения необходимы.Например, поля имени не будут состоять из цифр. Точно так же телефонные номера никогда не формируются из буквенных символов. Напротив, для создания паролей может потребоваться буквенно-цифровое поле. Кроме того, минимальная и максимальная длина также полезны. (Номера телефонов в США 10-значные, а номера социального страхования — 9-значные.)
- Помощь пользователям во включении правильных данных
- Ограничения означают расширение прав и возможностей пользователей
Совет для профессионалов: Убедитесь, что в числовых полях, особенно в числовых, не допускается использование буквенных символов.
Вернуться к началу ⬆️
Дайте своим формам вдохновляющий заголовок
Можно использовать простые заголовки для форм. И это не нормально, чтобы так и оставалось, пока исследования показывают нам увеличение конверсии регистрации, если форма имеет заголовок.
 Вопрос к вам: какая форма, по вашему мнению, убедит вас легко заполнить, «Зарегистрироваться» или «Получить ранний доступ»?
Вопрос к вам: какая форма, по вашему мнению, убедит вас легко заполнить, «Зарегистрироваться» или «Получить ранний доступ»?Влияя на психологию людей, язык играет большую роль. Кроме того, если в форме указано, что это такое, пользователь с большей вероятностью воспользуется этим. Конкретная информация помогает пользователям принять решение, а ваша форма выгодно отличается от ваших конкурентов.
Давая правильный заголовок, вы сообщаете своим пользователям:
- Что они получат после отправки формы
- Скорость заполнения и конверсии будет выше
Совет: Замените «Зарегистрироваться» на более понятный текст, например «Зарегистрируйтесь и получите скидку 20%»
Вернуться к началу ⬆️
Пропорциональное поле ввода
Размер полей ввода должен соответствовать типу данных. Почему это важно? Если поля ввода ваших форм не соответствуют ожидаемым данным, пользователи могут потеряться в неожиданно большом пространстве.
 Поле адреса, например, будет больше, чем поле ввода номера телефона.
Поле адреса, например, будет больше, чем поле ввода номера телефона.Сохраняйте размер полей ввода в соответствии с требованиями данных. Мало того, что несимметричные блоки влияют на дизайн, они, вероятно, инициируют плохой пользовательский опыт. Но если вы представите поля в индивидуальном порядке, пользователи почувствуют себя «впечатленными».
Если кратко упомянуть о преимуществах этой передовой практики,
- Пользователи будут иметь представление о том, сколько им нужно написать
- Минимальный способ создания чистой формы без траты пробелов
Совет от профессионала: Обратитесь за помощью к дизайнеру пользовательского интерфейса, чтобы получить представление третьего глаза, если ваша форма выглядит великолепно
Вернуться к началу ⬆️ Кнопка «Отправить» или кнопка с надписью «Продолжить». CTA должен объяснить намерение того, что произойдет дальше. Например, «Зарегистрироваться» более четко определяет цель, чем «Отправить», и пользователи могут принять более удобное решение.

Если вы сможете больше сконцентрироваться на призыве к действию, коэффициент конверсии повысится. В большинстве случаев форма состоит из двух призывов к действию: основного и альтернативного. Основная кнопка побуждает пользователей продолжить, а другая позволяет им отменить или выполнить другое действие.
CTA с понятным текстом имеет несколько преимуществ.
- Это обеспечит более эффективное действие
- Можно легко понять, что они делают
Совет от профессионалов: Убедитесь, что одна кнопка является заметной, если их несколько
Вернуться к началу ⬆️
Зачем вам нужны определенные данные
Лучше всего сообщать пользователям, зачем вам нужна конкретная информация. Когда вы запрашиваете у пользователя некоторую личную и конфиденциальную информацию, сообщите ему, почему он должен ее предоставить. Какой бы ни была информация, убедитесь, что она будет храниться как конфиденциальная.
Не допускайте сомнений, объясните, зачем вам нужны именно эти данные.
 Например, вам может понадобиться номер телефона, потому что вы хотите отправить код подтверждения. Сообщите об этом пользователю. Если вы зарегистрируетесь на Facebook, вы увидите ссылку рядом с полем дня рождения, которая объясняет, почему им нужен ваш день рождения.
Например, вам может понадобиться номер телефона, потому что вы хотите отправить код подтверждения. Сообщите об этом пользователю. Если вы зарегистрируетесь на Facebook, вы увидите ссылку рядом с полем дня рождения, которая объясняет, почему им нужен ваш день рождения.Предоставляя справочное сообщение, вы сообщаете пользователям:
- Вам нужна конкретная информация для конкретной цели
- В конце концов они получат пользу из-за этих личных данных
Совет: Используйте всплывающую подсказку, чтобы пользователи могли легко получать уведомления, наводя курсор мыши
Вернуться к началу ⬆️
Браузерное автозаполнение
Если браузеры могут автоматически заполнять форму, это поможет пользователям заполнить форму. быстро. Браузеры, такие как Google Chrome, заполняют форму для многих из нас, и это здорово экономит время, особенно для длинной формы. В современных браузерах есть функция автозаполнения, но ключ в ваших руках.
 Чтобы позволить браузеру выполнить это действие, вам нужно указать поля как легко узнаваемые.
Чтобы позволить браузеру выполнить это действие, вам нужно указать поля как легко узнаваемые.Браузеры заполняют форму на основе подсказок, таких как имя, номер мобильного телефона и т.п. Если контекст легко различим, автозаполнение работает. Лучше всего использовать в заголовках каждого поля общие термины, чтобы браузеры могли их мгновенно идентифицировать.
Почему это выгодно?
- Быстрый способ заполнения формы
- Кроме того, это предотвращает ошибки, так как они могут пропустить некоторые шаги, потому что форма уже заполнена
Совет: Создайте форму с общими именами полей. Избегайте сложных терминов.
Вернуться к началу ⬆️
Требуется проверка формы
Проверка является неотъемлемой частью формы, и пользователи должны получить сообщение об ошибке, если они допустили ошибку при заполнении формы. Когда произошла ошибка, она может быть вызвана несколькими причинами. Отобразите ошибку другим цветом (предпочтительно красным) и выделите поля для мгновенного отображения сообщения об ошибке.

В любом случае, цель должна быть ясной, а именно — избегать путаницы. Пользователи должны знать, как можно исправить ошибки. Для этого прикрепите сообщение, которое появляется, когда кто-то делает ошибку. Сообщение типа «Специальные символы не допускаются» помогает пользователям понять, почему в поле имени отображается ошибка.
И ключевые моменты могут быть указаны как:
- Пользователи не будут перегружены
- Валидация гарантирует правильность предоставленных данных
Совет для профессионалов: Максимально уменьшите путаницу при возникновении ошибки, связанной с проверкой формы. Добавьте четкое сообщение.
Вернуться к началу ⬆️
Развлекайся
Заполнять форму скучно. Люди не готовы прилагать усилия, если это не добавляет ценности их жизни. Затем у вас есть пустая форма, которую должны заполнить пользователи. Не заставляйте их чувствовать, будто вы их вынуждаете. Добавьте к этому немного веселья в реальной жизни.
 ?
?Вы можете собирать информацию серьезно и, конечно же, весело. Если вы будете следовать правилам, перечисленным выше, вы можете делать здесь некоторые нестандартные вещи. В частности, в полях ввода вы можете добавить какой-нибудь забавный текст вместо обычных заполнителей.
Таким образом, пользователи получат удовольствие от заполнения формы без каких-либо осложнений. Вы также:
- Делаем формы вдохновляющими и привлекательными
- Мотивируем пользователей предоставлять свои данные в соответствии с ожиданиями
Совет от профессионала: Если вы не понимаете, пусть это будет просто и обыденно. Не портите тон, чтобы пользователи не могли доверять.
Вернуться к началу ⬆️
Установить автофокус
Автофокус первого поля ввода работает как якорь, привлекающий внимание пользователя к прохождению формы. Когда респондент впервые заходит в форму, он должен вручную найти начальное поле и коснуться его для активации.
 С другой стороны, вы можете оставить первое поле активным, чтобы дать пользователям ощущение, что «это уже началось».
С другой стороны, вы можете оставить первое поле активным, чтобы дать пользователям ощущение, что «это уже началось».Таким образом, вы даете пользователю подсказку, с чего начать, и это ускорит процесс регистрации. Эта простая уловка может уменьшить количество фаз путаницы. Чтобы ускорить процесс, вставьте эту идею в свою форму. Посмотрите, как Google использует эту удобную для UX концепцию в своей форме создания учетной записи.
А, унаследованные преимущества:
- Респондентам не нужно искать отправную точку
- Вы можете избавить пользователей от дополнительных кликов и кучи лишних домыслов
Совет от профессионалов: Используйте акцентный цвет рамки или цвет фона, чтобы выделить первое поле с активным курсором
Вернуться к началу ⬆️
Не пугайте своих пользователей что заставляет ваших клиентов удерживать от заполнения формы. Предоставление информации о кредитной карте и других конфиденциальных личных данных, скорее всего, считается пугающим.
 И, если в вашей форме есть что-то жесткое (например, годовой контракт), которое пользователи не могут отменить, они могут уйти, не завершив его.
И, если в вашей форме есть что-то жесткое (например, годовой контракт), которое пользователи не могут отменить, они могут уйти, не завершив его.Возможно, вы видели некоторые формы для пробного периода, в которых говорится: «Кредитная карта не требуется» или «Гарантия возврата денег в течение 14 дней». Это формы, в которых клиенты чувствуют большое облегчение и не раздумывают, чтобы продолжить. Не держите в секрете ничего, что ваши пользователи считают ловушкой.
Если я упомяну два жизненно важных результата этой практики, то это будут:
- Клиенты не будут беспокоиться. Никаких скрытых затрат и никаких хитростей
- Время заполнения формы сократится, а конверсия увеличится
Совет: Сделайте форму максимально удобной для пользователей, добавив вспомогательный текст, подсказки и т. д. разработка контактной формы. Применение их к вашим формам может увеличить конверсию, а также обеспечить отличное взаимодействие с пользователем.
 Почему бы вам не посмотреть несколько примеров дизайна пользовательского интерфейса веб-форм, чтобы узнать, что они включают, а что нет?
Почему бы вам не посмотреть несколько примеров дизайна пользовательского интерфейса веб-форм, чтобы узнать, что они включают, а что нет?Ваша форма должна быть обращена к определенной аудитории. Чтобы подтвердить улучшенный UX, проведите исследование рынка, запустите A/B-тестирование и посмотрите, как другие делают то же самое. Вдохновитесь существующими формами и сделайте их удобными для своей аудитории.
«Чем проще, тем лучше» — этот принцип очень силен для превращения формы в интерактивную. Кроме того, некоторые другие быстрые и интуитивно понятные исправления заставят ваших пользователей гибко выполнять задачу. Имейте в виду, что дизайна недостаточно, если он не работает эффективно в интересах пользователя.
Наконец, следующие ссылки помогут вам создавать формы с помощью плагина WordPress.
- Прочтите документацию по WP Fluent Form, интуитивно понятному конструктору форм WordPress
- Отличительные особенности WP Fluent Form
Подпишитесь на наш канал YouTube, чтобы получать советы и рекомендации, связанные с WordPress.
 Также следите за нами в Twitter и Facebook.
Также следите за нами в Twitter и Facebook.
1 новый NT BG9 новый логотип FF5 новый логотип manage ninjaWP Fluent Forms Pro
Попробуйте Fluent Forms сегодня и убедитесь в этом сами!
Загрузить сейчас
контактные формыWP Fluent Forms
15 советов по повышению конверсии и UX
Подумайте о посещенном вами веб-сайте, на котором , а не , содержит какую-либо форму. Я говорю не о регистрационной форме, опросе, форме выставления счетов или доставки, форме обратной связи с клиентом или даже простой форме регистрации по электронной почте.
Компании размещают на своих веб-сайтах формы, чтобы предоставить посетителям возможность зарегистрировать учетную запись, приобрести продукт, оплатить товар и многое другое. Вот почему дизайн онлайн-форм так важен — без простой, удобной и эстетически приятной формы, как вы должны побудить своих посетителей потратить время, чтобы предоставить вам всю эту личную информацию?
Ну, вы действительно не можете — не без отличного дизайна формы.

Что такое дизайн форм?
Дизайн формы — это процесс создания веб-формы, в которую посетители вашего сайта могут вводить и отправлять свою информацию, при этом учитывая макет формы, формат, UX, внешний вид и другие факторы. Великолепный дизайн формы улучшает UX и помогает повысить конверсию.
Почему дизайн формы имеет значение?
Лучшие практики дизайна форм
Пользовательский интерфейс веб-формы
Дизайн мобильной формы
Дизайн формы CTA
Почему дизайн формы имеет значение?
Проще говоря, отличный дизайн веб-форм помогает увеличить конверсию.
Дизайн вашей формы влияет на общий пользовательский интерфейс (UX) вашего сайта, что, в свою очередь, напрямую влияет на количество довольных посетителей и конверсий. Хорошо продуманная форма показывает пользователям, что ваш бренд полезен, вдумчив, профессионален, технически подкован и с ним приятно работать.

Плохо разработанная форма, с другой стороны, может привести к отказу от страницы и веб-сайта или разочарованию пользователя и, следовательно, к снижению числа конверсий и продаж. Например, Expedia узнала, что они теряют 12 миллионов долларов прибыли в год только из-за одного постороннего поля формы !
Веб-формы имеют решающее значение для превращения пользователей в клиентов, поэтому вы хотите сделать свои формы простыми в использовании, профессиональными и стильными. В этом руководстве мы рассмотрим 15 практик, которые вы можете использовать для разработки отличной формы, включая важность дизайна пользовательского интерфейса (UI) веб-формы, дизайна мобильной формы и дизайна призыва к действию (CTA).
Рекомендации по дизайну форм: 15 советов по повышению конверсии и UX
Мы составили следующий список из 15 советов и приемов по разработке формы с отличным пользовательским интерфейсом. В зависимости от типа и длины вашей формы, вы можете выбирать, какие насадки лучше всего подходят для ваших нужд.

1. Будьте проще и понятнее
Если в форме запрашивается слишком много информации, вы рискуете потерять отправки и конверсии. На самом деле, Imagescape удалось увеличить коэффициент конверсии на 120%, просто сократив количество полей формы с 11 до 4. При создании формы включите только самую важную информацию, которая вам нужна, и воздержитесь от добавления ненужных полей и вопросов.
2. Используйте один столбец
Придерживайтесь макета веб-формы с одним столбцом — особенно важный совет при создании длинных многошаговых форм. Макеты с одним столбцом легче отслеживать, понимать, заполнять и отправлять посетителям.
Исследование Института CXL показало, что участники заполняли форму с одним столбцом в среднем на 15,4 секунды быстрее, чем форму с несколькими столбцами. Ваши посетители не хотят тратить свое время на то, чтобы понять и заполнить вашу форму. На самом деле, вы можете просто потерять их бизнес, если ваша форма слишком сложна для работы.

3. Расположите поля формы от простого к сложному
Начните форму с самых простых вопросов (таких как имя и адрес электронной почты), прежде чем задавать своим посетителям более трудоемкие вопросы (такие как информация об оплате и доставке). Как только ваши посетители начнут заполнять вашу форму и подумают: «Хорошо, я могу быстро добавить свое имя и адрес электронной почты», они с меньшей вероятностью покинут страницу, поскольку они уже сделали это.
Если первое поле формы вызывает у них затруднения («Черт возьми, у меня нет поблизости кредитной карты…»), они, скорее всего, откажутся от формы, так как еще не потратили на нее время.
4. Используйте встроенную проверку полей формы
Встроенная проверка формы — это процесс, в котором информация о посетителе просматривается в режиме реального времени по мере того, как они просматривают форму. Если ваши посетители вводят в поле неверную информацию, например неверный адрес электронной почты или номер кредитной карты, ниже или внутри поля формы появится сообщение об ошибке, уведомляющее посетителя об ошибке, чтобы он мог быстро исправить ее и перейти к Следующий вопрос.

5. Выровняйте текст по левому краю
Выровняйте весь текст (вопросы и метки) по левому краю формы, чтобы посетителям было удобно его читать и заполнять. Исследователи Базельского университета обнаружили, что выравнивание текста по левой стороне, над полем формы, сокращает время, необходимое для заполнения формы. Это естественное выравнивание уменьшает количество прыжков глаз пользователя по странице и делает форму более читабельной.
6. Четко назовите форму
Дайте вашей форме заголовок, который поможет вашим посетителям точно понять, что они получат после отправки. Например, простой заголовок формы, такой как «Форма регистрации в маркетинговом блоге HubSpot», четко указывает, что посетитель зарегистрируется в маркетинговом блоге HubSpot после того, как отправит свою информацию.
7. Не запрашивайте номера телефонов
Если получение номеров телефонов ваших посетителей не является критически важным для вашего бизнеса (скажем, запрос предложения или демонстрация продукта), не требуйте его в своей форме.
 ClickTale провел тест и обнаружил, что они потеряли 39% регистраций пользователей, когда им требовался номер телефона. Запрашивать номера телефонов ваших посетителей может показаться отрывочным, если они не знают, что есть законная причина, по которой их просят предоставить эту информацию.
ClickTale провел тест и обнаружил, что они потеряли 39% регистраций пользователей, когда им требовался номер телефона. Запрашивать номера телефонов ваших посетителей может показаться отрывочным, если они не знают, что есть законная причина, по которой их просят предоставить эту информацию.Если возможно, вместо этого попросите электронную почту и свяжитесь с вашими посетителями таким образом (с разрешения). Или сделайте поле номера телефона в форме необязательным для заполнения вашими посетителями.
8. Используйте браузеры с автоматическим заполнением
Заполнение определенных полей формы стало быстрее, чем когда-либо, поскольку браузеры, такие как Google Chrome и Firefox, имеют функции автозаполнения, которые извлекают информацию из прошлой информации, введенной на устройстве посетителя (например, их имя и фамилия). . Рекомендуется озаглавить каждое поле термином или общим атрибутом, который браузеры узнают, чтобы ускорить процесс заполнения формы для вашего посетителя.

9. Решите возможные проблемы пользователей с помощью полей сводки
Обычно легко догадаться, какие проблемы, скорее всего, удержат потенциальных клиентов от заполнения вашей формы. Например, просьба к посетителю указать свой почтовый индекс, если он на самом деле ничего не заказывает, может вызвать беспокойство. Вы можете решить эти проблемы с помощью полей сводки, объясняющих вашу потребность в определенной информации, или с помощью утверждений, которые уточняют, является ли поле формы необязательным.
10. Разрабатывайте мобильные формы по-новому
Сегодня ни для кого не секрет, что люди просматривают ваш сайт, покупают ваши товары и заполняют ваши формы с помощью своих мобильных устройств, поэтому крайне важно внедрить дизайн форм, оптимизированный для мобильных устройств. Таким образом, ваши посетители могут легко просматривать ваш сайт на любом мобильном устройстве, вся информация формы умещается на экране, на котором она просматривается, а форму можно легко заполнить и отправить на ходу.

11. Используйте положительные сообщения об ошибках
При создании сообщений об ошибках веб-форм, которые служат эффективным способом обеспечения отправки только точной информации, убедитесь, что они звучат позитивно. Вы никогда не должны обвинять пользователя — вместо этого используйте ясный и лаконичный язык и включите информацию, которая направляет посетителя к ошибке, чтобы он точно знал, где она находится и как ее следует исправить.
12. Включить интеллектуальные значения по умолчанию
Включение интеллектуальных значений по умолчанию — еще один отличный способ ускорить процесс заполнения форм и обеспечить точность. Интеллектуальные значения по умолчанию используют такую информацию, как текущее местоположение вашего пользователя, для автоматического ввода сведений, таких как город или населенный пункт, чтобы посетителям сайта не приходилось этого делать.
13. Добавление индикаторов выполнения для длинных форм
Вы когда-нибудь заполняли длинную форму или опрос и задавались вопросом: «Сколько еще вопросов?»
Индикаторы выполнения отображают количество вопросов, на которые ваши посетители должны будут ответить в вашей форме.
 Они дают вашим посетителям представление о том, сколько еще времени им потребуется, чтобы завершить его. Это особенно полезно для длинных многоступенчатых форм.
Они дают вашим посетителям представление о том, сколько еще времени им потребуется, чтобы завершить его. Это особенно полезно для длинных многоступенчатых форм.14. Используйте reCAPTCHA, а не CAPTCHA
При заполнении формы вас когда-нибудь просили посмотреть на довольно трудночитаемое изображение с рядом цифр и букв, а затем ввести эти цифры и буквы? в поле формы, чтобы доказать, что вы «не робот»?
Если да, то вы прошли CAPTCHA. CAPTCHA существуют для обнаружения спама и ботов. Однако их выполнение может занять много времени и разочаровать. Тем не менее, они все еще используются, и вы можете захотеть включить эту дополнительную меру безопасности в свои формы. Если это так, вам следует внедрить reCAPTCHA в свои формы.
Источник
reCAPTCHA не только более эффективны для обнаружения поддельных учетных записей и ботов, но и просто требуют, чтобы ваш посетитель установил флажок перед отправкой формы.
15. Включите возможность перехода к следующему полю формы
При таком количестве сочетаний клавиш, доступных в наши дни, нет причин, по которым ваша форма не должна их включать.
 Разрешите посетителям использовать клавишу табуляции в ваших формах, чтобы они могли перейти к следующему полю формы, не отрывая рук от клавиатуры.
Разрешите посетителям использовать клавишу табуляции в ваших формах, чтобы они могли перейти к следующему полю формы, не отрывая рук от клавиатуры.Воспользуйтесь нашим руководством, чтобы узнать, как оптимизировать и сплит-тестировать ваши целевые страницы.
Пользовательский интерфейс веб-формы
Пользовательский интерфейс веб-формы, также известный как пользовательский интерфейс, является частью информационного устройства (например, смартфона), с которым человек (или пользователь) непосредственно взаимодействует (например, с экраном или клавиатурой).
Улучшение пользовательского интерфейса — это способ улучшить взаимодействие пользователей с вашей формой. Пользовательский интерфейс формы состоит из трех основных частей, на которые следует обратить внимание при создании формы: структура, макет и шаблоны.
Структура
Рассмотрите структуру своей формы со стратегической точки зрения — как лучше всего структурировать форму, чтобы улучшить взаимодействие с пользователем? Подумайте о том, в каком порядке появляются ваши поля, как выглядит форма на вашей веб-странице и как ваши поля и разделы переходят друг в друга.

Например, взгляните на многошаговую форму Airbnb для бронирования жилья.
Источник
Поскольку форма включает несколько шагов и много полей формы, форма разделена на несколько шагов и страниц, чтобы сделать процесс менее сложным для посетителей. Посетитель вводит информацию о своем пребывании (где и когда) на первой странице, затем ему предлагается сделать выбор, где он хочет остановиться, на второй странице, прежде чем он введет платежную информацию на последней странице. Поля формы сгруппированы соответствующим образом и организованы таким образом, чтобы это имело смысл.
Макет
Макет полей формы также имеет значение, когда дело доходит до пользовательского интерфейса. Убедитесь, что расположение и порядок ваших вопросов кажутся естественными. Например, вместо того, чтобы помещать поля электронной почты и платежа рядом друг с другом, разделите их, чтобы они были размещены в разделах, которые имеют смысл в зависимости от типа информации, которую предоставляет посетитель.

Вы также можете проявить творческий подход к макету формы. Например, вместо обычной формы с одним столбцом, в которой ваши посетители должны просто добавить свою информацию и нажать кнопку «Отправить», вы можете реализовать макет в стиле Mad Libs, чтобы посетители могли заполнить пустое место и создать больше истории с помощью своих ответов. .
Источник
Заполнение веб-формы — не всегда захватывающая задача, поэтому заполнение формы помогает сделать ее увлекательной и интерактивной.
Шаблоны
Шаблоны пользовательского интерфейса — это повторяющиеся решения общих, повторяющихся проблем, связанных с дизайном, с которыми ваши посетители сталкиваются при заполнении ваших форм. Эти решения работают снова и снова, чтобы улучшить пользовательский интерфейс вашей формы и упростить ее использование. Существуют десятки шаблонов дизайна пользовательского интерфейса, которые вы можете использовать в своих собственных формах в зависимости от ваших потребностей.

Например, вы когда-нибудь регистрировали новую учетную запись, и когда вы вводили пароль, появлялось сообщение об ошибке, в котором говорилось, что введенный вами пароль не принят, поскольку он «недостаточно надежный»?
Чтобы упростить создание паролей для ваших посетителей, добавьте счетчик надежности пароля, который сообщает им в режиме реального времени надежность их пароля, чтобы они знали, насколько более изобретательными должны быть меры для повышения их безопасности.
Источник
Этот шаблон пользовательского интерфейса улучшает UX, упрощая для посетителей создание действительного пароля, а также понимание того, насколько надежен их пароль.
Дизайн мобильных форм
Дизайн мобильных форм имеет решающее значение для успеха как ваших форм, так и вашего сайта в целом. В этом разделе мы рассмотрим некоторые основы дизайна, а также советы, которые вы можете реализовать в своих формах для улучшения их UX.
Что такое дизайн мобильной формы и почему это важно?
Дизайн мобильных форм — это процесс создания веб-форм, удобных для пользователя и отвечающих требованиям мобильных устройств, таких как смартфон или планшет.
 Это означает, что письменный и визуальный контент в форме должен соответствовать экрану любого устройства.
Это означает, что письменный и визуальный контент в форме должен соответствовать экрану любого устройства.Можно с уверенностью сказать, что большинство из нас каждый день носит с собой какое-либо мобильное устройство. Люди посещают ваш сайт, когда они едут на работу, путешествуют или просто сидят на диване. Обязательно упростите их будущие процессы регистрации, регистрации или покупки, внедрив удобный для мобильных устройств дизайн формы.
Обеспечив успешный дизайн, вы улучшите взаимодействие с пользователем и, следовательно, увеличите количество конверсий. А кто не хочет большего количества клиентов и большего бизнеса?
Пять советов по пользовательскому интерфейсу для мобильного дизайна
При создании веб-форм, удобных для мобильных устройств, примите во внимание следующие советы по дизайну, которые помогут вам создать наилучшее взаимодействие с пользователем.
1. Реализовать макет в один столбец
Подумайте о размере экрана среднего смартфона.
 Хотя такие компании, как Apple, продолжают создавать более крупные и впечатляющие дисплеи, экраны мобильных устройств по-прежнему значительно меньше экранов настольных компьютеров. Таким образом, создание формы с несколькими столбцами, скорее всего, будет трудным для чтения и обработки вашими посетителями. Вы должны придерживаться макета с одним столбцом, чтобы ваши посетители могли просматривать и заполнять одно поле за раз и просто прокручивать страницу вниз по мере работы с формой.
Хотя такие компании, как Apple, продолжают создавать более крупные и впечатляющие дисплеи, экраны мобильных устройств по-прежнему значительно меньше экранов настольных компьютеров. Таким образом, создание формы с несколькими столбцами, скорее всего, будет трудным для чтения и обработки вашими посетителями. Вы должны придерживаться макета с одним столбцом, чтобы ваши посетители могли просматривать и заполнять одно поле за раз и просто прокручивать страницу вниз по мере работы с формой.2. Включить автозамену и автозаполнение
Не только экран мобильного устройства меньше, чем у настольного компьютера, но и клавиатура тоже. Если у вас маленькие пальцы или вы не умеете писать текстовые сообщения, ввод подробной информации, такой как информация о доставке или платеже, в мобильную форму может быть утомительной и трудоемкой задачей для ваших посетителей.
Вот почему вы должны убедиться, что ваша форма имеет автозамену (это означает, что форма автоматически исправляет известные ошибки, такие как орфография) и автозаполнение (это означает, что форма будет автоматически заполнять определенные поля, такие как заполнение почтового индекса вашего посетителя в зависимости от их местоположения).
 Это ускоряет процесс заполнения формы, гарантирует отправку только точной информации и избавляет ваших посетителей от необходимости вводить каждую часть информации.
Это ускоряет процесс заполнения формы, гарантирует отправку только точной информации и избавляет ваших посетителей от необходимости вводить каждую часть информации.4. Сделайте свою форму красивой
Внешний вид имеет значение, включая ваши мобильные веб-формы. Некоторые экраны могут быть крошечными, поэтому дизайн формы должен быть минималистичным, согласованным по цвету и эстетически приятным. Вы также должны упрощенно брендировать свою форму — даже если форма находится на маленьком экране, брендинг сделает ее профессиональной, а также напомнит вашим посетителям, с кем они ведут бизнес.
5. Сохраняйте минимализм
Как правило, вы можете применить поговорку «меньше значит больше» ко всем аспектам вашего веб-сайта. Никто не хочет читать кучу чепухи или просматривать загроможденный сайт в поисках нужной информации. Это особенно актуально для компактного дисплея мобильного устройства. Сократите количество полей формы до минимума, используйте понятный язык и старайтесь, чтобы все остальные элементы дизайна были простыми.

Дизайн форм CTA
Почти все веб-формы содержат какой-либо призыв к действию (CTA). Чем больше кликов по вашей кнопке CTA, которая может выглядеть примерно так: «Узнать больше», «Получить больше конверсий сейчас» или «Скачать сейчас», тем выше ваш потенциал для приобретения нового лида или клиента. Дизайн вашего CTA имеет решающее значение … иначе, зачем кому-то хотеть, чтобы «узнал больше» или «скачал» ваш продукт, не говоря уже о том, чтобы даже заметить CTA на вашей странице?
Прежде чем мы углубимся в различные факторы дизайна формы CTA, которые вы захотите учитывать при создании собственного CTA, давайте быстро рассмотрим, что такое CTA на самом деле.
Что такое CTA?
HubSpot описывает CTA, или призыв к действию, как «…кнопку или ссылку, размещенную на веб-сайте, чтобы побудить потенциальных клиентов конвертировать в потенциальных клиентов через форму целевой страницы».
CTA должен быть размещен в легкодоступном месте вашей веб-формы.
 Помимо веб-формы, призыв к действию может быть размещен на веб-странице, в записи блога или в электронном письме. Ваш CTA должен выглядеть красиво, привлекать внимание посетителя и иметь минималистичный дизайн, чтобы посетитель мог быстро понять, что включает в себя ваше предложение.
Помимо веб-формы, призыв к действию может быть размещен на веб-странице, в записи блога или в электронном письме. Ваш CTA должен выглядеть красиво, привлекать внимание посетителя и иметь минималистичный дизайн, чтобы посетитель мог быстро понять, что включает в себя ваше предложение.Упростите задачу и получите более 25 бесплатных шаблонов дизайна CTA.
Пять факторов дизайна CTA, которые следует учитывать
Теперь давайте рассмотрим пять различных аспектов дизайна CTA: размер, кнопка действия, шрифт, специальные эффекты и размещение.
1. Размер CTA
Если ваш CTA слишком мал, вы рискуете, что кто-то его полностью пропустит. Если ваш призыв к действию слишком велик, вы рискуете показаться спамерским, непрофессиональным и напористым.
При определении размера призыва к действию взгляните на всю веб-страницу. Вы не хотите, чтобы он казался загроможденным, но вы также хотите, чтобы ваши посетители органично замечали ваш призыв к действию при просмотре страницы или формы.

Источник
2. Кнопка действия
У каждого CTA есть кнопка действия (отсюда и название call-to- action) . Эта кнопка действия — это то, что ваши посетители на самом деле нажимают, чтобы «Загрузить сейчас» или «Узнать больше», поэтому то, как она выглядит и что она говорит, имеет большое значение.
Кнопка действия должна выделяться. Вы не хотите, чтобы кто-то задавался вопросом, нажимают ли они правильную кнопку. Вы также должны использовать краткий, прямой, ориентированный на действие и действенный язык, чтобы ваши посетители безошибочно знали, что они получают от вашего CTA.
Источник
3. Шрифт
Вы когда-нибудь просматривали содержимое веб-сайта и осознавали, как сильно вам приходилось напрягать глаза, чтобы действительно прочитать содержимое? Будь то размер, типографика или цвет, ваш шрифт играет большую роль в опыте посетителя.
А с таким важным элементом, как призыв к действию, который напрямую влияет на ваши конверсии и продажи, у вас нет места для ошибок, например, при выборе шрифта, который слишком мелкий или трудный для чтения.
 Используйте легко читаемый шрифт, соответствующий цвету, стилю и размеру CTA.
Используйте легко читаемый шрифт, соответствующий цвету, стилю и размеру CTA.Источник
4. Спецэффекты
Когда я говорю «спецэффекты», я не имею в виду спецэффекты в кино или видео. Я говорю о специальных эффектах, которые вы можете легко добавить в CTA, чтобы сделать дизайн более привлекательным. Например, скошенные края, тени, закругленные углы, стрелки и градиенты — все это простые способы создать призыв к действию, на который будут нажимать посетители.
Источник
5. Размещение
Размещение вашего CTA важно, потому что вы хотите, чтобы посетители видели его органично при работе с вашей формой. Смысл включения CTA на вашу веб-страницу или форму состоит в том, чтобы ваши посетители естественным образом наткнулись на нее, пока они находятся на вашем сайте или заполняют поля формы — никому никогда не придется искать CTA. Это нарушило бы его цель.
Источник
Чтобы узнать о некоторых отличных примерах CTA, ознакомьтесь с это сообщение в блоге .


 Здесь наращивание лучше проводить на типсах с небольшой контактной зоной, так как поверхность ногтя неровная и часто «утопает» в подушечках. Здесь также важно правильно подготовить ногти к наращиванию, максимально ровно спилив все неровности.
Здесь наращивание лучше проводить на типсах с небольшой контактной зоной, так как поверхность ногтя неровная и часто «утопает» в подушечках. Здесь также важно правильно подготовить ногти к наращиванию, максимально ровно спилив все неровности. Слева, по центру, справа — есть несколько настроек, которые вы можете выбрать. Но убедитесь, что вы не смешиваете все эти выравнивания в одном ведре; старайтесь соблюдать единообразие.
Слева, по центру, справа — есть несколько настроек, которые вы можете выбрать. Но убедитесь, что вы не смешиваете все эти выравнивания в одном ведре; старайтесь соблюдать единообразие. Тем не менее, вам не обязательно проектировать его как один столбец. Если вы считаете это необходимым, вы можете.
Тем не менее, вам не обязательно проектировать его как один столбец. Если вы считаете это необходимым, вы можете.
 Такой подход вызывает у респондентов чувство постепенности ответа, в то время как они могут оставить его незавершенным, если вы сделаете это иначе.
Такой подход вызывает у респондентов чувство постепенности ответа, в то время как они могут оставить его незавершенным, если вы сделаете это иначе. С другой стороны, это утомительно, если они видят предупреждение перед отправкой после того, как потратят время на полное заполнение формы.
С другой стороны, это утомительно, если они видят предупреждение перед отправкой после того, как потратят время на полное заполнение формы. В зависимости от типа ввода вы должны запретить своим пользователям вводить неправильные данные. Чтобы уменьшить количество ошибок и непрерывный отказ, эти ограничения необходимы.
В зависимости от типа ввода вы должны запретить своим пользователям вводить неправильные данные. Чтобы уменьшить количество ошибок и непрерывный отказ, эти ограничения необходимы. Вопрос к вам: какая форма, по вашему мнению, убедит вас легко заполнить, «Зарегистрироваться» или «Получить ранний доступ»?
Вопрос к вам: какая форма, по вашему мнению, убедит вас легко заполнить, «Зарегистрироваться» или «Получить ранний доступ»? Поле адреса, например, будет больше, чем поле ввода номера телефона.
Поле адреса, например, будет больше, чем поле ввода номера телефона.
 Например, вам может понадобиться номер телефона, потому что вы хотите отправить код подтверждения. Сообщите об этом пользователю. Если вы зарегистрируетесь на Facebook, вы увидите ссылку рядом с полем дня рождения, которая объясняет, почему им нужен ваш день рождения.
Например, вам может понадобиться номер телефона, потому что вы хотите отправить код подтверждения. Сообщите об этом пользователю. Если вы зарегистрируетесь на Facebook, вы увидите ссылку рядом с полем дня рождения, которая объясняет, почему им нужен ваш день рождения. Чтобы позволить браузеру выполнить это действие, вам нужно указать поля как легко узнаваемые.
Чтобы позволить браузеру выполнить это действие, вам нужно указать поля как легко узнаваемые. Почему бы вам не посмотреть несколько примеров дизайна пользовательского интерфейса веб-форм, чтобы узнать, что они включают, а что нет?
Почему бы вам не посмотреть несколько примеров дизайна пользовательского интерфейса веб-форм, чтобы узнать, что они включают, а что нет? Также следите за нами в Twitter и Facebook.
Также следите за нами в Twitter и Facebook.




 ClickTale провел тест и обнаружил, что они потеряли 39% регистраций пользователей, когда им требовался номер телефона. Запрашивать номера телефонов ваших посетителей может показаться отрывочным, если они не знают, что есть законная причина, по которой их просят предоставить эту информацию.
ClickTale провел тест и обнаружил, что они потеряли 39% регистраций пользователей, когда им требовался номер телефона. Запрашивать номера телефонов ваших посетителей может показаться отрывочным, если они не знают, что есть законная причина, по которой их просят предоставить эту информацию.

 Они дают вашим посетителям представление о том, сколько еще времени им потребуется, чтобы завершить его. Это особенно полезно для длинных многоступенчатых форм.
Они дают вашим посетителям представление о том, сколько еще времени им потребуется, чтобы завершить его. Это особенно полезно для длинных многоступенчатых форм. Разрешите посетителям использовать клавишу табуляции в ваших формах, чтобы они могли перейти к следующему полю формы, не отрывая рук от клавиатуры.
Разрешите посетителям использовать клавишу табуляции в ваших формах, чтобы они могли перейти к следующему полю формы, не отрывая рук от клавиатуры.


 Это означает, что письменный и визуальный контент в форме должен соответствовать экрану любого устройства.
Это означает, что письменный и визуальный контент в форме должен соответствовать экрану любого устройства. Хотя такие компании, как Apple, продолжают создавать более крупные и впечатляющие дисплеи, экраны мобильных устройств по-прежнему значительно меньше экранов настольных компьютеров. Таким образом, создание формы с несколькими столбцами, скорее всего, будет трудным для чтения и обработки вашими посетителями. Вы должны придерживаться макета с одним столбцом, чтобы ваши посетители могли просматривать и заполнять одно поле за раз и просто прокручивать страницу вниз по мере работы с формой.
Хотя такие компании, как Apple, продолжают создавать более крупные и впечатляющие дисплеи, экраны мобильных устройств по-прежнему значительно меньше экранов настольных компьютеров. Таким образом, создание формы с несколькими столбцами, скорее всего, будет трудным для чтения и обработки вашими посетителями. Вы должны придерживаться макета с одним столбцом, чтобы ваши посетители могли просматривать и заполнять одно поле за раз и просто прокручивать страницу вниз по мере работы с формой. Это ускоряет процесс заполнения формы, гарантирует отправку только точной информации и избавляет ваших посетителей от необходимости вводить каждую часть информации.
Это ускоряет процесс заполнения формы, гарантирует отправку только точной информации и избавляет ваших посетителей от необходимости вводить каждую часть информации.
 Помимо веб-формы, призыв к действию может быть размещен на веб-странице, в записи блога или в электронном письме. Ваш CTA должен выглядеть красиво, привлекать внимание посетителя и иметь минималистичный дизайн, чтобы посетитель мог быстро понять, что включает в себя ваше предложение.
Помимо веб-формы, призыв к действию может быть размещен на веб-странице, в записи блога или в электронном письме. Ваш CTA должен выглядеть красиво, привлекать внимание посетителя и иметь минималистичный дизайн, чтобы посетитель мог быстро понять, что включает в себя ваше предложение.
 Используйте легко читаемый шрифт, соответствующий цвету, стилю и размеру CTA.
Используйте легко читаемый шрифт, соответствующий цвету, стилю и размеру CTA.